Du fragst dich, ob du wirklich noch ein extra Tool brauchst, um Landingpages für deine Website zu erstellen, wenn du schon den Elementor Pagebuilder in WordPress nutzt? Kurz und knapp: Nein, brauchst du nicht! In diesem Artikel zeige ich dir, wie du mit Elementor Landingpages zaubern kannst – ganz ohne zusätzliche Tools.
Dieser Artikel ist auch als Video auf meinem YoutTube Kanal erschienen. Du findest es hier:
Landingpages im Elementor Pagebuilder erstellen

Du möchtest lieber lesen? Dann geht es hier weiter:
Was ist eine Landingpage?
Bevor wir loslegen, lass uns kurz klären, was eine Landingpage überhaupt ist. Eine Landingpage hat in der Regel nur ein einziges Ziel im Fokus. Alle möglichen Ablenkungen wie z.B. die Kopf- und Fußzeile blenden wir aus.
Welche Ziele können das aber sein? Hier ein paar Beispiele:
- Onlinekurs Landingpage | Ziel: Verkauf des Onlinekurses
- 0€ Angebot Landingpage | Ziel: Eintragung in den Newsletter
- Videotraining Landingpage | Ziel: Anmeldung zum Videotraining
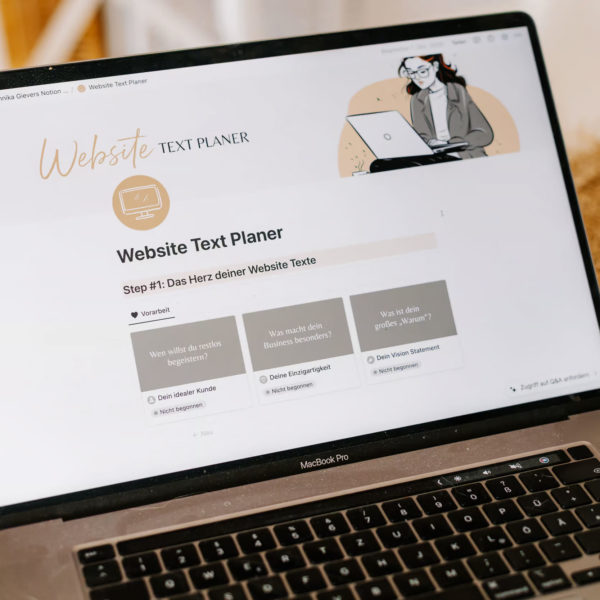
Ein Beispiel findest du hier:
Das ist die Landingpage für meinen Website Text Planer. Es gibt keine Kopfzeile und eine sehr reduzierte Fußzeile, die lediglich die notwendigen rechtlichen Links zum Impressum und der Datenschutzerklärung enthält.

Warum Elementor für Landingpages ausreicht
Jetzt fragst du dich vielleicht: „Aber brauche ich nicht ein spezielles Tool, um eine richtig gute Landingpage zu erstellen?“ Die Antwort ist ganz klar: Nein, brauchst du nicht. Elementor bringt alles mit, was du dafür brauchst. Du kannst damit deine Landingpages direkt in deiner bestehenden WordPress-Website erstellen, ohne dass du dich mit komplizierten zusätzlichen Tools rumschlagen musst. Wie das geht, zeige ich dir jetzt Schritt für Schritt.
Schritt 1: Neue Seite anlegen
Los geht’s! Zuerst legst du in WordPress eine neue Seite an. Gib der Seite einen passenden Namen und öffne sie im Anschluss im Elementor Pagebuilder.
Schritt 2: Seitentemplate auf „Elementor Canvas“ anpassen
Für gewöhnlich wird dir im Anschluss deine leere Seite mit Kopf- und Fußzeile angezeigt. Das kann zum Beispiel so aussehen:

Jetzt lassen wir die Kopf- und Fußzeile verschwinden: Geh dazu unten links auf das Zahnrad-Symbol und stell das Seitenlayout auf „Elementor Canvas“ um. Zack, schon hast du eine leere Seite vor dir – kein Menü, keine Fußzeile, nur eine weiße Fläche, auf der du dich kreativ austoben kannst:

Schritt 3: Inhalte hinzufügen und gestalten
Und jetzt beginnt der Spaß! Du kannst mit den ganz normalen Elementor-Widgets deine Landingpage gestalten. Füge Texte, Bilder, Buttons und alles andere ein, was du brauchst, um deine Besucher auf das gewünschte Ziel hinzuleiten. Denk dabei immer dran: Weniger ist mehr. Halte alles so einfach und fokussiert wie möglich, damit nichts vom Hauptziel ablenkt.
Noch ein kleiner Tipp: Wenn du Zeit sparen möchtest, nutze gern meine Elementor Vorlagen für Lead Magnet Landingpages und Sales Page Landingpages.
Die Templates sind bereits mobiloptimiert und lassen sich in wenigen Minuten an dein Branding und deine Inhalte anpassen.
Schritt 4: Rechtliches nicht vergessen!
Auch wenn wir die Seite so minimalistisch wie möglich halten wollen, gibt es zwei Dinge, die auf keiner Seite fehlen dürfen: die Links zu deinem Impressum und zur Datenschutzerklärung. Keine Angst, das klingt komplizierter als es ist. Du kannst diese Links einfach in einer kleinen, unauffälligen Fußzeile unterbringen. Nutze dazu am besten einen Container am Ende deiner Seite und füge die Links ein.
Schritt 5: Landingpage optimieren und nutzen
Jetzt hast du eine schicke, funktionale Landingpage, die du für alles Mögliche nutzen kannst. Ob du sie mit einer Werbeanzeige verknüpfst oder direkt von deiner Hauptseite aus verlinkst, bleibt dir überlassen. Wichtig ist nur, dass du im Hinterkopf behältst: Je einfacher und direkter die Seite, desto besser konvertiert sie.
Fazit: Elementor reicht völlig aus!
Warum sich also mit zusätzlichen Tools herumschlagen, wenn Elementor schon alles kann? Mit ein paar einfachen Schritten kannst du im Handumdrehen effektive Landingpages erstellen, die genau das tun, was sie sollen: deine Besucherinnen und Besucher zu einer Handlung motivieren.