Wenn du dich als Coach selbstständig machst, gibt es unzählige Entscheidungen zu treffen. Eine davon betrifft das Thema Website. Damit du dir nicht ewiglang den Kopf zerbrechen musst, habe ich in diesem Blogartikel alles zusammengefasst, was du brauchst, um deine Coaching Website in Angriff zu nehmen – und zwar egal, ob du deine Website selbst umsetzen oder lieber auslagern möchtest.
Bevor wir uns ans Eingemachte begeben, starten wir mal mit einer Frage, die mir immer wieder begegnet: „Brauche ich eigentlich eine eigene Website für mein Coaching Business?“
Inhaltsverzeichnis
4 Gründe, warum eine eigene Coaching Website für dein Business sinnvoll ist
Grund 1 – Sie hilft dir dabei, sichtbar zu werden
Um regelmäßig Kundinnen und Kunden für dein Coaching Angebot zu gewinnen, musst du sichtbar werden. Denn irgendwie müssen diese Menschen ja auf dich aufmerksam werden, richtig?
Deine eigene Coaching Website hilft dir dabei!
Besonders wenn du dich dazu entscheidest, einen Blog zu führen und dort hilfreiche, suchmaschinenoptimierte Blogartikel zu veröffentlichen, kann deine Website ein riesiger Sichtbarkeitsboost für dein Coaching Business sein.
Das Schöne: Besonders im Coaching Bereich sind viele Keywords (also Suchanfragen) noch nicht gut besetzt. Das liegt daran, dass die meisten Coaches eher auf Instagram setzen. Das macht es dir einfach, über relevante Keywords gefunden zu werden.
Wie genau das funktioniert, habe ich in diesen zwei Artikeln für dich unter die Lupe genommen:
Keyword Recherche – So startest du deine SEO Reise
Mit diesen SEO Tipps optimierst du deine Blogartikel für Suchmaschinen
Das Bloggen ist natürlich keine Grundvoraussetzung für deine Coaching Website. Doch es lohnt sich definitiv, über diese starke Sichtbarkeitsstrategie nachzudenken – auch, wenn du sie vielleicht erst später in Angriff nimmst. Denn einen Blog kann man bei den meisten Websites jederzeit nachrüsten.
Grund 2 – Du wirkst professionell & vertrauenswürdig
Ein Coach ohne eigene Internetseite? Das kann schnell unseriös wirken. Besonders, da die Coachingbranche in den letzten Jahren medial oft in ein negatives Licht gerückt wurde.
Es gibt Kundinnen und Kunden einfach ein gutes Gefühl, wenn es neben einem Instagram Account auch eine hochwertige Website gibt, auf der sie sich über dich und deine Angebote informieren können.
Doch auf deiner Website kannst du natürlich nicht nur deine Dienstleistungen und Angebote präsentieren, sondern auch deine Persönlichkeit, Werte und deine individuelle Coaching-Philosophie zum Ausdruck bringen. Dies ist essenziell, um eine Verbindung mit potenziellen Kundinnen und Kunden zu knüpfen. Und zwar bevor der erste persönliche Kontakt überhaupt stattfindet.
Grund 3 – Du sparst jede Menge Zeit
Statt dein Angebot immer wieder von vorn beispielsweise in deinen Instagram Privatnachrichten oder telefonisch erklären zu müssen, übernimmt deine Coaching Website diese Aufgabe für dich.
Denn hier finden potentielle Kundinnen und Kunden alle Informationen, die sie brauchen. Alles, was du tun musst, ist den Link zu deiner Website zu verschicken bzw. den Link in deiner Instagram Bio zu platzieren. So hast du mehr Zeit für andere Dinge und kannst dich jederzeit darauf verlassen, dass deine Coaching Website diesen Job zuverlässig übernimmt.
Grund 4 – Mehr Kundinnen und Kunden
Neben dem Sichtbarkeits-, Vertrauens- und Zeitfaktor übernimmt deine eigene Website eine ganz entscheidende, weitere Aufgabe: Sie verwandelt Interessenten in Kunden.
Durch gezielte Call-to-Actions (CTAs) auf deiner Website kannst du Besucher dazu ermutigen, den nächsten logischen Schritt zu gehen: Sei es, sich für deinen Newsletter anzumelden, ein Angebot zu buchen oder ein kostenloses Kennenlerngespräch zu vereinbaren.
Coaching Website selbst erstellen oder erstellen lassen?

Sobald du entschieden hast, das Projekt „Coaching Website“ in Angriff zu nehmen, steht schon die nächste Frage im Raum: Kannst du es schaffen, deine Website selbst umzusetzen? Oder solltest du das Thema lieber auslagern?
Welche Option für dich geeignet ist, hängt von deinen persönlichen Voraussetzungen und Erwartungen ab.
Option 1 – Coaching Website erstellen lassen
Eine Website erstellen zu lassen, ist der entspannteste Weg zur eigenen Coaching Website. Allerdings auch der kostspieligste. Wenn du mit den Themen Technik und Design auf Kriegsfuß stehst und zudem zur Ungeduld neigst, ist die Erstellung deiner Coaching Website aber definitiv eine Investition, die sich für dich lohnen wird.
Denn du sparst dir nicht nur jede Menge Frust, sondern kannst dich auch darauf verlassen, dass deine Website genau so wird, wie du sie dir vorstellst. Und zwar ohne dich extrem in die Thematik einarbeiten zu müssen.
Was das Erstellen einer Website kostet, hängt vom Umfang deiner gewünschten Website ab. Das Grundpaket meiner Website In One Week Projekte liegt beispielsweise bei 2590€ netto.
Um einen passenden Webdesigner für dein Projekt zu finden, gibt es ein paar wichtige Fragen, die du stellen solltest, bevor du das Projekt vergibst:
6 Fragen, die du deinem Webdesigner stellen solltest
Option 2 – Deine Coaching Website selbst erstellen
Die eigene Website selbst zu erstellen, ist eine große Entscheidung. Besonders, wenn du mit der Thematik bisher nichts am Hut hattest.
Doch keine Sorge: Das ist kein Grund, es ganz sein zu lassen. Denn mittlerweile gibt es viele Tools und Ressourcen, die dich beim Aufbau deiner Website unterstützen.
Damit du dich besser zurecht findest, habe ich dir im Folgenden die wichtigsten Schritte aufgelistet.
Step by Step deine Coaching Website erstellen

Schritt #1: Deine Positionierung – Wer bist du eigentlich?
Bevor du in die wunderbare Welt des Webdesigns eintauchst, halt mal kurz inne und denk nach: Wer bist du als Coach, und was macht deine Coaching-Services so besonders? Wer sind die Menschen, die von deinem Angebot am meisten profitieren würden?
Diese Kernfragen sind entscheidend, um deine Website nicht nur schön, sondern auch effektiv zu gestalten.
Deine Positionierung ist das A und O – sie gibt den Ton an, von deiner „Über mich“-Seite bis hin zu deinem Angebot. Mach es dir zur Aufgabe, hier Klarheit zu schaffen, bevor du auch nur einen Gedanken an Farben, Schriften oder Technik verschwendest.
Schritt #2: Dein Coaching Angebot – Was möchtest du auf deiner Website verkaufen?
Nachdem du deine Positionierung fest im Griff hast, geht’s ans Eingemachte: Um die Entwicklung deines Coaching Angebots. Das Herzstück deiner Arbeit!
Hier definierst du, welche Pakete, Kurse oder Einzelsessions du anbietest und wie genau diese deinen Klienten helfen können. Es geht darum, nicht nur die Features deiner Dienstleistung aufzuzählen, sondern den wirklichen Nutzen hervorzuheben – die Transformationen, die deine Klienten durch deine Begleitung erleben werden.
Mach dir (und später auch deinen Interessenten) dabei eines klar:
Warum sollte jemand genau bei dir buchen? Was macht deine Arbeit einzigartig und deine Methoden so wirkungsvoll? Vielleicht hast du eine spezielle Technik entwickelt, bringst einzigartige Erfahrungen mit oder kannst beeindruckende Erfolgsgeschichten teilen. Das alles gehört auf deine Website, präsentiert in einer klaren, ansprechenden und verständlichen Weise.
Denk auch an die Struktur deines Angebots: Wie können Interessierte starten? Gibt es einen Einführungskurs, eine kostenfreie Erstberatung oder spezielle Pakete?
Erst wenn du genau weißt, was du auf deiner Website anbieten möchtest, kann es weitergehen.
Schritt #3: Dein Markenstil & Logo – die visuelle Stimme deiner Coaching Website
Jetzt, wo du weißt, wer du bist und was du anbietest, ist es an der Zeit, dem Ganzen ein Gesicht zu geben. Dein Markenstil und dein Logo sind nicht nur visuelle Elemente; sie sind die Essenz deines Coachings, verpackt in Farben und Schriften. Sie kommunizieren auf den ersten Blick, wer du bist und wofür du stehst. Es ist das, was dich in den Köpfen deiner potenziellen Klienten verankert.
Wichtig ist hierbei, nicht einfach irgendwelche Farben und Schriften auszuwählen. Denn das, was heute im Trend liegt, gefällt dir vielleicht schon in einigen Wochen oder Monaten nicht mehr.
Deswegen empfehle ich dir, einen Markenstil zu entwickeln, der deiner Persönlichkeit entspricht.
Und weil ich weiß, dass das ganz schön kniffelig sein kann, habe ich einen Mini Kurs entwickelt, den du gern als Hilfestellung nutzen kannst: Er heißt Markenstil in einem Tag. Dort führe ich dich Step by Step durch die komplette Entwicklung deines Markenstils. Und zwar innerhalb eines einzigen Tages.
Wenn du dir also Unterstützung wünschst, schau dir den Kurs gern einmal an:

Erfahre, wie du in nur einem Tag einen unwiderstehlichen Markenstil für dein Business kreierst.
Farben | Schriften | Logo | Bildstil | Brand Board
Schritt #4: Der Seitenaufbau deiner Coaching Website
Wir kommen der Erstellung deiner Website in großen Schritten näher!
Nun steht die Entwicklung deines Seitenaufbaus auf dem Plan: Welche Seiten soll es auf deiner Website geben?
Hierbei gilt: So wenig Seiten wie möglich, so viele wie nötig.
Für die meisten Coaching Websites bietet sich folgender Aufbau an:
- Startseite: Die Startseite ist die erste Seite, die beim Aufruf deiner Internetadresse erscheint.
- Über Mich: Diese Seite ist der ideale Ort, um dich vorzustellen und dann gekonnt in eine Übersicht deiner Angebote überzuleiten.
- Angebote: Ich empfehle dir, für jedes deiner Angebote eine eigene Seite zu erstellen. So bleibt alles schön übersichtlich.
- Kontakt: Hier ist Platz für deine Kontaktdaten und / oder ein Kontaktformular
- Rechtliche Seiten: Notwendig sind hier ein Impressum und eine Datenschutzerklärung. Die Rechtstexte kannst du dir zum Beispiel über eRecht24* erstellen
Optional kannst du noch folgende Seiten einplanen:
- Instagram: Eine Landingpage, die deine wichtigsten Links enthält und die du in deiner Instagram Bio verlinken kannst.
- Blog: Perfekt, wenn du regelmäßig Besucher über Google gewinnen möchtest (SEO)
- AGB: Falls du AGB hast, solltest du eine eigene Seite dafür einrichten
Schritt #5: Texte schreiben
Dein Seitenaufbau steht? Dann geht’s jetzt ran an die Tastatur!
Das Schreiben der eigenen Website Texte ist für die meisten da draußen ein ziemlich harter Brocken. Denn es geht hier nicht nur darum, bloße Informationen zu vermitteln. Es geht darum, Emotionen zu wecken, Vertrauen aufzubauen und deine Website Besucher davon zu überzeugen, dass du die Lösung für ihr Problem bist.
Das erfordert ein gutes Gespür für Sprache und die Fähigkeit, deine Persönlichkeit und Expertise authentisch in Worte zu fassen.
Damit du hier schnellstmöglich vorwärts kommst, habe ich meinen Website Text Planer entwickelt. Hier findest du Vorlagen für alle relevanten Unterseiten deiner Business Website. Wenn du magst, kannst du dir den Website Text Planer hier für 0€ abholen.
Schritt #6: Fotos vorbereiten
Wenn es um die Fotos deiner Coaching Website geht, hast du mehrere Möglichkeiten. Du kannst zum einen ein professionelles Fotoshooting buchen. Das ist der Königsweg. Und den empfehle ich dir tatsächlich auch, falls dein Budget es zulässt. Denn deine Website kann noch so toll gestaltet sein – wenn die Fotos unprofessionell wirken, kann das die gesamte Wirkung deiner Website herabsetzen.
Wenn du auf der Suche nach einer herausragenden Business Fotografin bist, kann ich dir die liebe Tanja Kibogo wärmstens empfehlen.
Solltest du das Budget für ein Business Fotoshooting aktuell nicht aufbringen können, kannst du natürlich auch auf Bilder aus Stock Agenturen zurückgreifen.
In diesem Artikel stelle ich 5 kostenfreie Stockagenturen für Fotos auf deiner Website vor
Doch auch wenn du auf Stockfotos zurückgreifst, benötigst du zumindest eine Handvoll Portraits. Bitte keine Selfies! Denn die wirken schnell sehr unprofessionell. Frag am besten eine dir nahestehende Person, ob sie dich beim Fotografieren unterstützt.
Achtet beim Fotografieren auf die Tageszeit. Die pralle Mittagssonne lässt schnell harte Schatten im Gesicht entstehen. Ein bewölkter Himmel am Nachmittag ist da schon wesentlich besser für ein kurzes Fotoshooting geeignet. Oder ihr verlegt das Shooting direkt in einen Indoor Bereich – zum Beispiel dein Home Office oder ein Café.
Schritt #7: Deine WordPress Website einrichten
An diesem Punkt hast du deine Inhalte vorbereitet. Das bedeutet, dass du den Kopf jetzt frei hast, um dich um die Technik zu kümmern.
Falls du dir technisch eher unsicher bist und keine Lust hast, dich intensiv allein einzuarbeiten, schau dir gern mal meinen WebsiteWunder Kurs an. Dort findest du nicht nur jede Menge vorkonfigurierte Templates, sondern auch absolut anfängerfreundliche Step by Step Videoanleitungen, die dich durch die komplette Erstellung deiner Coaching Website führen – perfekt, wenn du deine Website innerhalb von 1-2 Wochen an den Start bringen möchtest. Und zwar ohne dabei den Verstand zu verlieren. 😁

Dein DIY Website Kurs
Schritt für Schritt zur eigenen Business Website
100% anfängerfreundlich
Aber jetzt erstmal weiter im Text:
Um für die Zukunft gut aufgestellt und maximal flexibel zu bleiben, empfehle ich dir eine WordPress Website in Kombination mit dem Elementor Pagebuilder.
Diese Kombination gibt dir nicht nur die Freiheit, deine Website genau so zu gestalten, wie du es dir vorstellst, sondern macht es dir auch einfach, deine Website mit der Zeit immer weiter wachsen zu lassen. WordPress als Plattform bietet dir eine robuste und flexible Basis, während Elementor es dir nach einer kurzen Einarbeitungszeit erlaubt, dein Webdesign ganz nach deinem Geschmack umzusetzen.
So installierst du deine WordPress Website beim Anbieter Alfahosting
Im Folgenden erkläre ich dir, wie du deine WordPress Website mit dem Webhosting Anbieter Alfahosting* einrichtest. Das ist der Anbieter, den ich selbst nutze und den ich auch meinen Kundinnen empfehle. Das Preisleistungsverhältnis dort ist absolut spitze und der Support ist einer der besten, die es am deutschen Markt gibt.
Step #1 – Paket buchen
Für deine WordPress Website in Verbindung mit dem Elementor Pagebuilder benötigst du mindestens das Multi XL v2 Paket. In diesem Paket sind bis zu 4 .de-Domains inklusive, die du rein theoretisch für weitere Websites nutzen kannst.
Eine Domain ist übrigens die Internetadresse, unter der deine Website später erreichbar sein wird. Bei mir lautet die Domain beispielsweise annikagievers.de
Im Anmeldeprozess vermerkst du direkt die Domain(s), die du gern haben möchtest. Wenn du erst einmal nur eine Domain registrieren möchtest, ist das auch in Ordnung. Die anderen kannst du auch später noch registrieren, falls du sie dann brauchst.
Step #2 – Warten
Danach wartest du ca. 24 Stunden. Denn so lang kann es dauern, bis deine Domains fertig
eingerichtet sind. Testen kannst du das, indem du deine Domain eingibst. Wenn dort eine
Alfahosting Platzhalter Website erscheint, ist deine Domain fertig eingerichtet und es
kann weitergehen:
Step #3 – SSL freischalten
Nachdem du den Bestellprozess abgeschlossen und dich eingeloggt hast, navigierst du zum Menüpunkt „Meine Verträge“ -> „Domains & SSL“ -> „Zertifikate“. Dort setzt du ein Häkchen bei „Let‘s Encrypt“ und klickst dann auf „Änderungen speichern“. Das ist wichtig, damit die Daten deiner Domain hinterher verschlüsselt übertragen werden können.
Step #4 – WordPress installieren
Danach klickst du auf den blauen Reiter „Zugänge“ und loggst dich in den CloudPit Bereich ein.

Im CloudPit klickst du links auf „Applikationen“ und anschließend auf „WordPress“.
Es erscheint eine Maske mit 4 Feldern:
- Titel: Hier gibst du deiner Coaching Website einen Titel. Das kann z.B. dein Business Name sein.
Bei mir wäre das z.B. „Annika Gievers“. Den Titel kannst du später jederzeit noch
ändern. - E-Mail Adresse: Hier hinterlegst du eine Mail Adresse, auf die du zugreifen kannst und die für deinen Benutzerzugang genutzt werden soll. Es muss keine E-Mail Adresse bei Alfahosting sein, sondern z.B. auch eine GMX oder Gmail Adresse.
- Domain: Hier wählst du die Domain aus, unter der deine Website erreichbar sein soll.
- Zielverzeichnis: Das bleibt leer. Alfahosting legt für jede Domain automatisch ein Verzeichnis auf deinem Server an. In dieses Verzeichnis erfolgt die Installation ganz automatisch, sodass alles übersichtlich bleibt und du hier keinen Unterordner angeben musst. Starte zum Schluss die Installation und warte den Installationsvorgang ab.
Step #5 – Zugangsdaten abspeichern
Nach der Installation erhältst du eine Übersicht deiner Zugangsdaten. Speichere sie dir
gut ab, damit du sie jederzeit wiederfindest. Außerdem erhältst du den Link, über den du
dich in deine frische WordPress Installation für deine Coaching Website einloggen kannst.
Dieser Link ist immer so aufgebaut:
deinedomain.de/wp-admin
Klick den Link an und speichere dir diese Seite am besten direkt in deinem Browser als
Lesezeichen ab, damit du den Login jederzeit wiederfindest.
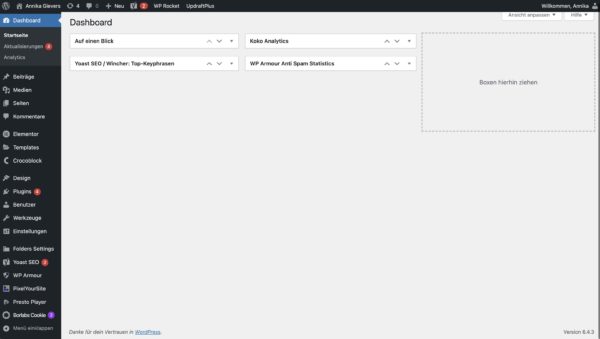
Das was du hier siehst, ist das Backend deiner Website – sozusagen die „Schaltzentrale“ aus der heraus du deine Website verwaltest. Dieser Bereich sieht ungefährt so aus:

Schritt #8: Plugins installieren
WordPress ist nun die Basis deiner Website. Um die Funktionalität zu erweitern, nutzen wir sogenannte Plugins. Um ein Plugin zu installieren, klickst du links auf „Plugins“ -> „Neues Plugin hinzufügen“.
Die folgenden Plugins empfehle ich dir für den Start deiner Coaching Website:
- Really Simple SSL: Dieses Plugin hilft dir dabei, dein SSL Zertifikat korrekt zu verknüpfen. Es ist besonders hilfreich, wenn du dich technisch nicht so gut auskennst. Sobald dein SSL Zertifikat zur Verfügung steht, kannst du es über das Plugin einbinden lassen. Falls das auch nach 24h nicht möglich ist, schreib dem Alfahosting Support bitte eine Mail und frage nach, warum das SSL Zertifikat noch nicht verfügbar ist.
- Elementor Pagebuilder: Das ist der Pagebuilder, den ich dir für die Umsetzung deiner Website empfehle.
- BBQ Firewall: Ein Sicherheitsplugin für deine Website.
- Converter for Media: Ein Plugin, das deine Bilddateien automatisch in ein ladezeitschonendes Format konvertiert.
- Updraft Plus: Mit diesem Plugin kannst du regelmäßig Sicherungen deiner Website anfertigen. Wie das funktioniert, habe ich in diesem Artikel erklärt.
- WP Armour: Ein Plugin, das sämtliche Formulare und Kommentarbereiche deiner Website vor Spam schützt.
- Maintenance: Dieses Plugin schaltet eine Wartungsseite auf deine Website. Nach der Aktivierung des Plugins, kannst du den Wartungsmodus über das Backend aktivieren. Wenn du deine Website fertig gestaltet hast, deaktivierst du die Funktion einfach wieder.
- WP Fastest Cache: Ein Plugin, das einen Zwischenspeicher deiner Website anlegt und so dafür sorgt, dass sie schneller lädt. Hier findest du Infos zu den Einstellmöglichkeiten.
Für die größtmögliche Gestaltungsfreiheit empfehle ich dir, auch die kostenpflichtige Version des Elementors zu installieren: Den Elementor Pro. Deine Lizenz kannst du dir hier sichern.*
Für den Anfang reicht hier die kleinste Lizenz aus.
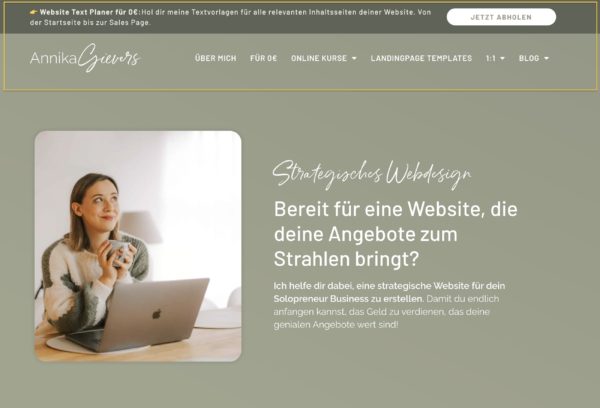
Mit dem Elementor Pro hast du den großen Vorteil, auch deine Kopf- und Fußzeile mit dem Elementor Pagebuilder umsetzen zu können. Die Kopfzeile ist der Bereich deiner Website, der ganz oben dargestellt wird. Dort findet sich für gewöhnlich das Hauptmenü. So sieht meine Kopfzeile aus (gelber Rahmen):

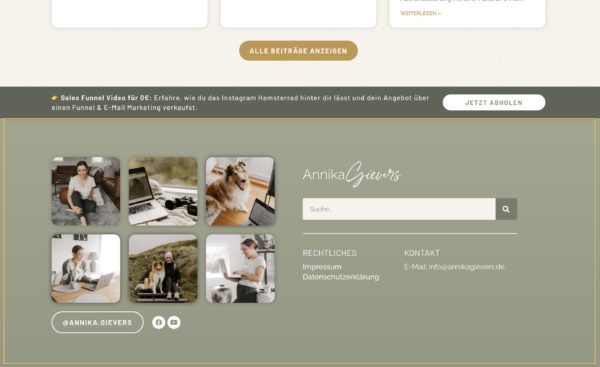
Und das ist meine Fußzeile:

Schritt #9: Theme installieren
Damit eine WordPress Website dargestellt werden kann, benötigt sie ein Theme. Besonders, wenn du mit dem Elementor Pagebuilder arbeitest, reicht ein schlank programmiertes Theme aus. Das schont deine Ladezeit.
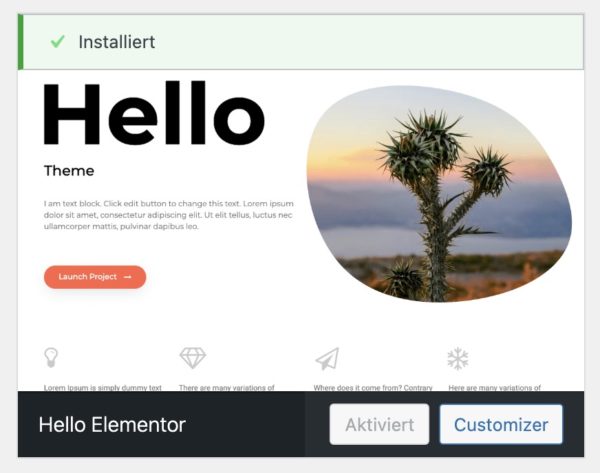
Ich empfehle dir das „Hello Elementor Theme“. Es ist kostenlos und du kannst es über dein WordPress Backend installieren, indem du links auf „Design“ -> „Themes“ klickst. Dort erscheint oben ein kleiner Button mit der Aufschrift „Neues Theme hinzufügen“.
Suche nach dem „Hello Elementor Theme“ und installiere es. Zum Schluss musst du nur noch auf „Aktivieren“ klicken.

Schritt #10: Lege deine Seiten an
Bevor du deine Seiten gestalten kannst, musst du sie erst einmal anlegen. Dazu öffnest du dein WordPress Backend und klickst links auf „Seiten“ -> „Neue Seite erstellen“.
Gehe hier jetzt deine zuvor angelegte Seitenstruktur aus Schritt #4 durch und lege deine Seiten an.
Oft gibt es auch ein paar vorangelegte Seiten, die du bedenkenlos löschen („in den Papierkorb verschieben“) kannst.
Schritt #11: Startseite festlegen
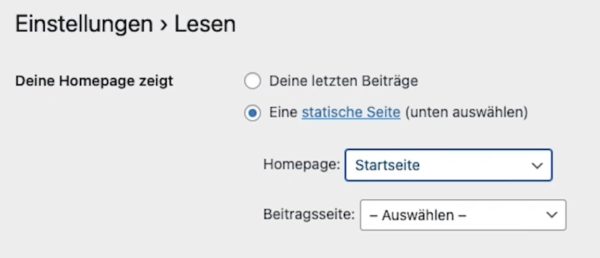
Im nächsten Step legen wir die Startseite fest. Dazu öffnest du das Backend deiner Website und navigierst über die Seitenleiste in den Bereich „Einstellungen“ -> „Lesen“.
Setze die Einstellung auf „Deine Homepage zeige eine statische Seite“ und wähle aus dem Drop-Down-Menü deine zuvor angelegte Startseite aus.

Schritt #12: Dein Hauptmenü anlegen
Als nächstes definieren wir, welche Seite in deinem Hauptmenü erscheinen sollen. Dazu klickst du links auf „Design“ -> „Menüs“.
Lege hier dein Hauptmenü an, setze das Häkchen bei „Header“ und füge im Anschluss deine gewünschten Seiten hinzu. Speichern nicht vergessen 🙂
Schritt #13: Gestalte die Seiten deiner Coaching Website im Elementor Pagebuilder
Jetzt geht es an den kreativen Teil: Die Gestaltung deiner Seiten!
Um eine Seite im Elementor Pagebuilder zu öffnen, öffnest du die Seitenübersicht im WordPress Backend. Klicke dort die Seite an, die bearbeiten möchtest. Dort klickst du nun auf den blauen „Mit Elementor bearbeiten“-Button.

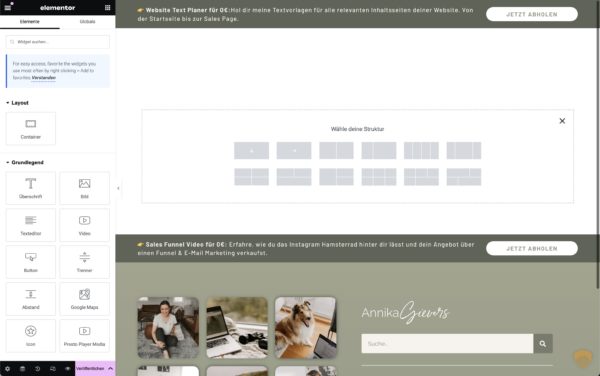
Anschließend landest du im Bearbeitungsmodus des Elementor Pagebuilders und kann beginnen, deine Gestaltung umzusetzen. Auf der linken Seite findest du sämtliche Elementor Widgets, die dir hierzu zur Verfügung stehen. Mit gedrückter linker Maustaste kannst du sie auf die Seite ziehen und sowohl inhaltlich als auch optisch an deine Wünsche anpassen.

Denk beim Gestalten der Seiten auch an die Mobiloptimierung! Die Optionen dazu findest du, wenn du unten links auf „Responsiver Modus“ klickst.

Falls du deine Website nicht von Grund auf selbst gestalten möchtest, schau dir gern mal dieses Video an, in dem ich dir die bereits mobiloptimierten Templates und das Style Kit aus dem WebsiteWunder Kurs vorstelle. Damit lässt sich wirklich jede Menge Zeit sparen.
Schritt #14: Gestalten deiner Kopf- und Fußzeile
Sobald du deine Seiten gestaltet hast, geht es an die Umsetzung deiner Kopf- und Fußzeile. Wenn du dir die Lizenz für den Elementor Pro Pagebuilder gebucht hast, können wir die Gestaltung ebenfalls direkt über den Pagebuilder vornehmen.
Das funktioniert so:
Öffne das Backend deiner WordPress Website. Klicke dort auf „Templates“ -> „Neu hinzufügen“ und wähle die Option Kopfzeile bzw. Fußzeile.
Im Anschluss landest du wieder im bereits bekannten Bearbeitungsmodus des Elementor Pagebuilders und kannst beginnen, deine Gestaltung ganz nach deinen Wünschen umzusetzen.
Zum Schluss klickst du auf „Veröffentlichen“ und stellst die Anzeige auf „gesamte Website“. Denn deine Kopf- bzw. Fußzeile soll ja auf der gesamten Website erscheinen.

Schritt #15: Cookie Banner einrichten
Wenn du auf deiner Website Tracking Cookies wie den Meta Pixel oder Google Analytics einbinden möchtest oder aber externe Medien platzierst (z.B. durch die Einbettung von Google Maps oder YouTube Videos), empfehle ich dir die Einrichtung des Plugins „Borlabs Cookie“.
Hierbei handelt es sich um ein kostenpflichtiges Plugin, das dich dabei unterstützt, Cookie und externe Medien datenschutzkonform auf deiner Website einzubinden. Auch Google Fonts lassen sich durch das Tool DSGVO-konform einpflegen.
Hier kannst du dir Borlabs Cookie sichern*.
Mit dem Code ANNIKAGIEVERS erhältst du 5% auf den Preis des Plugins.
Wie du Borlabs Cookie einrichtest, erfährst du in diesem Video.
Sobald du diese Steps erledigt hast, ist es endlich geschafft und deine Coaching Website kann online gehen! Deaktiviere den Wartungsmodus, leere den Cache deiner Website und klopf‘ dir ordentlich auf die Schulter. 🙌
Sobald du dir etwas Zeit zum Verschnaufen genommen hast, empfehle ich dir, einen Blog einzurichten. Denn das wird dir dabei helfen, über Suchmaschinen wie Google gefunden zu werden.
Klick dich für weitere Infos gern durch diese Artikel:
3 Gründe, warum du auf deiner Website bloggen solltest
Keyword Recherche – So beginnst du deine SEO Reise!
Mit diesen SEO Tipps optimierst du deine Blogartikel für Suchmaschinen