Ein Ankerlink ist ein Link, der beim Anklicken zu einer bestimmten Stelle deiner Seite springt. Ankerlinks sind sehr hilfreich, wenn es darum geht, deine Website Inhalte nutzerfreundlich zu strukturieren.
Wie du Ankerlinks mit dem Elementor Pagebuilder einsetzt, erfährst du in diesem Artikel.
Inhaltsverzeichnis
- Beispiele für die Nutzung von Ankerlinks auf deiner Website
- So setzt du einen Ankerlink mit dem Elementor Pagebuilder
- So setzt du einen Ankerlink innerhalb eines Blogartikels (Gutenberg / ohne Elementor)
- Weiches Scrollen für Ankerlinks in Blogartikeln aktivieren
- Ankerlinks und Sticky Header Problembehebung
Beispiele für die Nutzung von Ankerlinks auf deiner Website
Ankerlinks für lange Inhaltsseiten: Setze Ankerlinks im Hauptmenü ein. Als Drop-Down-Menü helfen sie dabei, lange Seiten in thematische Abschnitte zu unterteilen. So können deine Besucherinnen und Besucher direkt zu dem Inhalt springen, der sie am meisten interessiert.
Ankerlinks auf Sales Pages: Sales Pages sind oft sehr lang. Hier kannst du Ankerlinks einsetzen, die direkt zum Preisbereich am Ende der Seite führen. Ein Button mit der Aufschrift „Ich bin dabei!“ führt den Nutzer dann unmittelbar zum gewünschten Abschnitt.
Ankerlinks in Blogartikeln: Besonders bei langen Blogartikeln kann es sich anbieten, zu relevanten Stellen querzuverlinken.
Ankerlinks sind also ziemlich hilfreich, wenn es darum geht, deine Website nutzerfreundlich aufzubauen.
So setzt du einen Ankerlink mit dem Elementor Pagebuilder
Step #1: Anker Element platzieren
Im ersten Step legen wir die Sprungmarke fest. Also die Stelle, zu der später beim Anklicken des Links gesprungen werden soll.
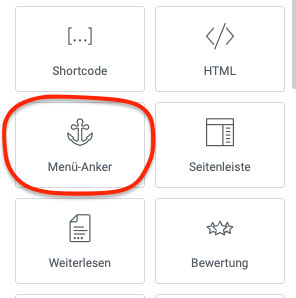
Das Schöne: Elementor hat ein eigenes Element dafür an Bord. Nämlich das „Menü-Anker“-Element:

Zieh es mit gedrückter linker Maustaste an die Stelle, zu der gesprungen werden soll.
Step #2: Die ID bestimmen
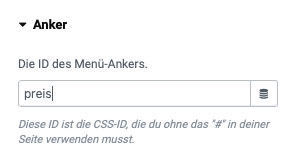
Als nächstes geben wir dem „Menü-Anker“-Element eine ID. Das ist wichtig, damit du exakt diesen Anker später über deinen Link ansprechen kannst.
Vergib also eine ID, die idealerweise zum Kontext der Sprungmarke passt. Wenn du einen Ankerlink zum Preis auf einer Sales Page erstellst, bietet es sich z.B. an, dem Element die ID „preis“ zu geben.

Tipp: Bei IDs ist die Groß- und Kleinschreibung wichtig. Ich nutze deswegen ausschließlich Kleinbuchstaben, um die Links weniger fehleranfällig zu machen.
Step #3: Deinen Link setzen
Als nächstes geht es ans Verlinken! Dazu hast du mehrere Möglichkeiten:
Option A: Ankerlink auf der selben Seite
Wenn du den Link auf die selbe Seite setzt, auf der sich auch dein Elementor „Menü-Anker“-Element befindet, lautet der Link fast genauso wie deine ID. Nur, dass eine Raute voran gestellt wird.
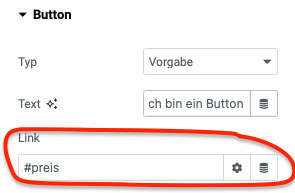
In unserem Beispiel würde der Link nun einfach „#preis“ lauten.
Diesen Link kannst du jetzt z.B. in einem Button-Element hinterlegen:

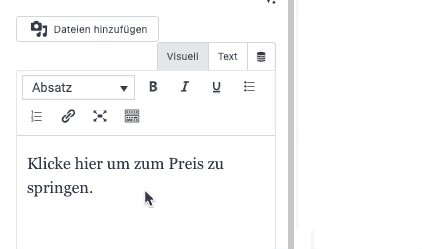
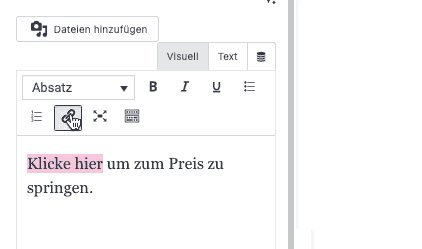
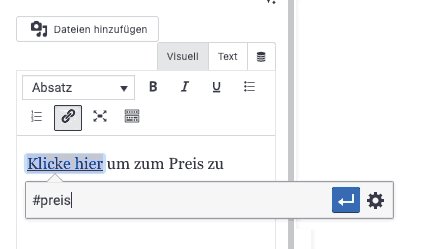
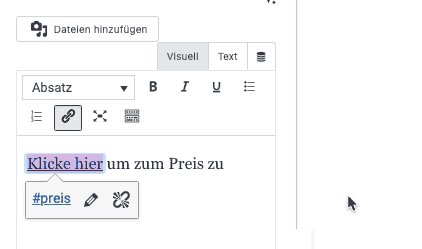
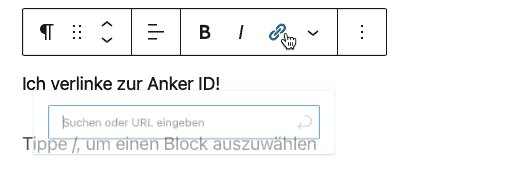
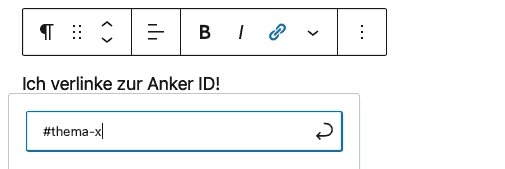
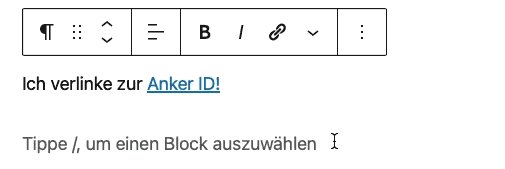
Aber natürlich auch mit Verlinkungen in Fließtexten:

Option B: Ankerlink auf einer anderen Seite oder im Hauptmenü
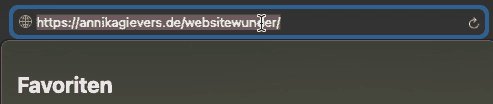
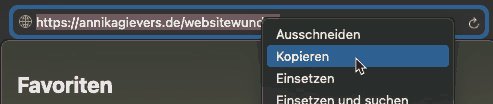
Wenn du den Anker-Link auf einer anderen Seite oder im Hauptmenü setzen möchtest, benötigen wir mehr als nur die bloße ID. Dann benötigen wir zuerst die gesamte URL der Unterseite, auf der sich das „Menü-Anker“-Element befindet. Verlasse dazu den Elementor Pagebuilder und kopiere die URL der Unterseite aus der Adresszeile der entsprechenden Seite:

In meinem Beispiel lautet die URL der Unterseite https://annikagievers.de/websitewunder
An diese URL hänge ich jetzt einen Schrägstrich und die zuvor angelegte ID. Unser kompletter Ankerlink sieht dann so aus:
https://annikagievers.de/websitewunder/#preis
Und diesen Link kannst du jetzt an jeder Stelle auf jeder beliebigen Seite deiner Website einfügen. Oder aber im Hauptmenü!
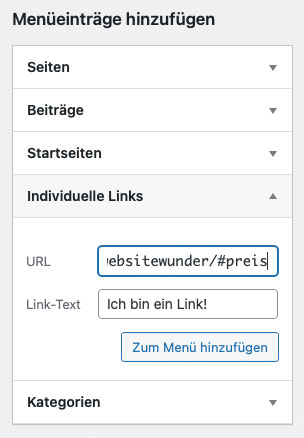
Dazu wechselst du ins Backend deiner WordPress Website und öffnest deine Menü-Einstellungen (Design -> Menüs) und legst einen individuellen Link mit deinem Ankerlink an:

Nachdem du auf „Zum Menü hinzufügen“ geklickt hast, kannst du den Menüpunkt an jede beliebige Stelle schieben. Idealerweise als Drop Down Menü unter der entsprechenden Hauptseite.
So setzt du einen Ankerlink innerhalb eines Blogartikels (Gutenberg / ohne Elementor)
So funktioniert das Ganze also mit normalen Unterseiten deiner Website. Wie sieht es aber aus, wenn du einen Ankerlink in einem Blogartikel platzieren möchtest?
Wie du vielleicht weißt, rate ich ganz dringend dazu, Blogartikel ohne den Elementor Pagebuilder aufzubauen und Blogartikel stattdessen über den WordPress Gutenberg-Editor zu schreiben. Dort haben wir allerdings keinen Zugriff auf die Elemente des Elementor Pagebuilders. Und damit auch nicht auf das „Menü-Anker“-Element, das ich dir gerade vorgestellt habe.
Auf Ankerlinks musst du zum Glück aber trotzdem nicht verzichten:
Denn auch im Gutenberg Editor lässt sich ganz easy eine ID zuweisen. Klicke dazu den Gutenberg Block an, in dem du eine Anker ID setzen möchtest. Da bieten sich natürlich vor allem Headlines an.
Klicke danach auf die „Block“-Einstellungen, die du oben rechts finden kannst:

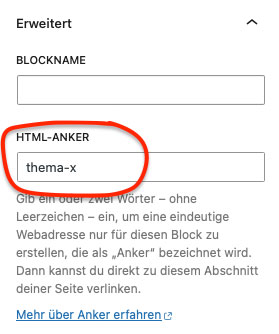
Weiter unten findest du den Reiter „Erweitert“. Klicke darauf und hinterlege unter „HTML-Anker“ deine neue Anker ID:

Ich habe meiner Headline in diesem Fall die ID „thema-x“ verliehen. Aus dem Blogartikel heraus kann ich jetzt an jeder beliebigen Stelle einen Link zu #thema-x setzen und schon springt das Browserfenster an die entsprechende Headline.

Weiches Scrollen für Ankerlinks in Blogartikeln aktivieren
Als nächstes möchte ich dir zeigen, wie du deine Ankerlinks in Blogartikeln noch ein wenig aufhübschen kannst. Und zwar in der Art, wie der Scrollvorgang vom Link zum Anker ausgeführt wird. In der Standardeinstellung für Blogartikel geschieht das nämlich ruckartig. ZACK – und schon ist man am Anker angekommen.
Ich persönlich mag es lieber, wenn der Scrollvorgang weich dargestellt wird – in einem soften Übergang. Auf Elementor Seiten funktioniert das hervorragend. Wenn wir den gleichen Effekt für Blogartikel haben möchten, brauchen wir eine CSS Klasse, die du – du hast es vielleicht schon erahnt – im CSS Stylesheet hinterlegst.
Das hier ist der Code:
/*** Sanftes Scrollen auf der gesamten Website*/
html {
scroll-behavior: smooth;
}An diesem Code musst du nichts mehr anpassen. Nach dem Speichern und ggfs. dem Leeren deines Caches, ist die Funktion aktiv.
Ankerlinks und Sticky Header Problembehebung
Wie du Ankerlinks im Elementor Pagebuilder und in Blogartikeln setzen kannst, weißt du jetzt. Wenn du auf deiner Website einen Sticky Header nutzt, gibt es allerdings noch eine Kleinigkeit, die du beachten musst.
Was ist ein Sticky Header?
Bei einem Sticky Header bleibt dein Hauptmenü am oberen Rand des Bildschirms fixiert, während du durch die Seite scrollst.
Das Problem mit Sticky Header und Ankerlinks
Wenn du einen Sticky Header nutzt und einen Ankerlink setzt, rutscht die Stelle, zu der gesprungen werden soll, unter dein Hauptmenü. Das Problem lässt sich glücklicherweise durch ein Script beheben.
Dazu habe ich dir einen Code mitgebracht.
Script – Sprungmarke um Sticky Header Höhe versetzen
<script>
window.addEventListener('elementor/frontend/init', function() {
elementorFrontend.hooks.addFilter('frontend/handlers/menu_anchor/scroll_top_distance', function(scrollTop) {
// Get viewport width
var viewportWidth = window.innerWidth;
// Definiere hier die Pixelabstände nach Oben für die unterschiedlichen Geräteklassen
var desktop = 175; // Scroll Abstand in Pixel (Desktop)
var tablet = 100; // Scroll Abstand in Pixel (Tablet)
var mobile = 70; // Scroll Abstand in Pixel (Mobil)
if (viewportWidth >= 1025) {
return scrollTop - desktop;
} else if (viewportWidth >= 768 && viewportWidth <= 1024) {
return scrollTop - tablet;
} else {
return scrollTop - mobile;
}
});
});
</script>
Diesen Code platzierst du in deinen Custom Codes. Das funktioniert so:
- Öffne dein WordPress Backend
- Klicke auf Elementor -> Custom Code
- Füge einen neuen Code hinzu und wähle den Ort „</body> – End“ aus
- Füge das Script hinzu
- Passe die Pixelmaße an (Desktop, Tablet, Mobil)
Im Code habe ich dir einige Kommentare hinterlegt, damit du die Werte besser verstehst. Wenn du einen Sticky Header nutzt, fällt die Höhe deines Hauptmenüs für gewöhnlich je nach Gerätetyp (Desktop, Tablet, Mobil) unterschiedlich aus. Im Code kannst du die Höhe je nach Gerät im Pixelmaß angeben.
Durch das Script verschiebt sich die Sprungmarke um das definierte Pixelmaß. Und dadurch verschwindet sie auch nicht mehr unter deinem Hauptmenü.
Tipp: Am iMac kannst du Pixelhöhen ganz einfach messen, indem du CMD+SHIFT+4 drückst. Dadurch öffnet sich die Funktion zum erstellen eines Bereichs-Screenshots, der praktischerweise direkt die Pixelmaße anzeigt:

Mein Hauptmenü hat in der Desktopvariante eine Höhe von ca. 175 Pixeln.
Wenn du dir unsicher bist, wie hoch dein Hauptmenü auf den unterschiedlichen Geräten ist, beginne am besten erstmal mit den Voreinstellungen, die ich im Code für dich hinterlegt habe. Teste es dann einfach an den entsprechenden Geräten und nähere dich dann Schritt für Schritt dem richtigen Wert an, indem du das Pixelmaß erneut anpasst und erneut auf dem entsprechenden Gerät prüfst, ob der Sprung zur richtigen Stelle erfolgt. Denk daran, zwischendurch den Cache zu leeren.
Und noch ein Tipp: Solltest du den Sticky Header nur in der Desktop-Variante deiner Website nutzen, reicht es, kannst du den Code bei „Tablet“ und „Mobil“ auf 0 setzen.
Ich hoffe, dieser Artikel hat dir geholfen, Ankerlinks zu verstehen und sie auf deiner Website einzusetzen.