Wenn du deine WordPress Website mit dem Elementor Pagebuilder umgesetzt hast, stellen sich früher oder später allerlei Fragen rund um das Thema Datenschutz. Eine davon betrifft die lokale Einbindung deiner Google Fonts. Warum das wichtig ist und wie du das Ganze umsetzt, erkläre ich dir in diesem Artikel.
Inhaltsverzeichnis
- Was sind Google Fonts?
- Was bedeutet „lokal einbinden“ – und warum ist das relevant?
- So prüfst du, ob deine Google Fonts lokal oder extern eingebunden sind
- Google Fonts im Elementor lokal einbinden: Option #1 (Plugin)
- Einbettungen, reCAPTCHA und andere Plugins beachten!
- Google Fonts im Elementor lokal einbinden: Option #2 (Manuell)
Was sind Google Fonts?
Zunächst einmal: „Fonts“ ist einfach ein anderer Begriff für „Schriftarten“.
Seit 2010 gibt es Google Fonts – also Schriftarten direkt von Google. Diese kostenlosen Schriftarten können von jedem genutzt werden. Und zwar sowohl für private als auch kommerzielle Projekte. Die meisten Pagebuilder, Themes und Apps (z.B. Canva) nutzen Google Fonts.
Kein Wunder: Denn mittlerweile umfasst Google Fonts ein Portfolio von über 1500 Schriftarten, die häufig in verschiedenen Ausführungen wie Bold, Italic, Condensed und Black verfügbar sind. Die Auswahl ist also riesig!
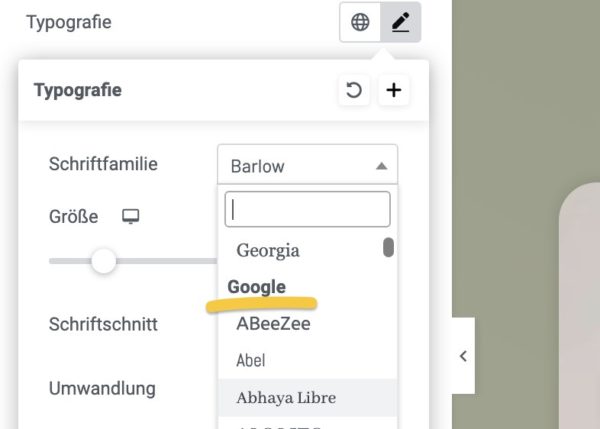
Auch im Elementor Pagebuilder findest du Google Fonts. Und zwar direkt beim Auswählen deiner Schriftart. Neben ein paar wenigen System-Schriftarten (z.B. Arial oder Georgia) findest du in den Typografie Einstellungen fast ausschließlich Google Schriftarten:

Was bedeutet „lokal einbinden“ – und warum ist das relevant?
Spätestens seit der Datenschutz Grundverordnung (kurz DSGVO) wird immer wieder vom lokalen Einbinden der Google Fonts gesprochen. Doch was bedeutet das eigentlich?
Damit eine Schriftart auf dem Gerät deiner Website Besucher angezeigt werden kann, muss die entsprechende Schriftart-Datei zur Verfügung gestellt werden.
Beispiel: Die Schriftart, in der du diesen Text hier liest, ist die Google Schriftart „Barlow“. Die ist auf deinem Computer / Tablet / Smartphone in der Regel aber nicht vorinstalliert. Damit sie trotzdem dargestellt werden kann, muss dein Browser (z.B. Safari, Chrome, Firefox, Microsoft Edge – je nachdem, was du nutzt) die Schriftart vorher laden.
Von wo die Schriftart geladen wird, spielt hierbei ein entscheidende Rolle.
In der Grundeinstellung des Elementor Pagebuilders (und der meisten anderen Tools und Themes) wird hierzu eine automatische Verbindung zum Google Font Server hergestellt. Aus datenschutzrechtlicher Sicht ist das allerdings nicht zulässig. Zumindest nicht, wenn vorher nicht die Erlaubnis der Website Besucherinnen und Besucher abgefragt wird.
Denn die Google Fonts werden über einen Server aus den USA geladen. Hierbei liest Google zahlreiche Daten deiner Website Besucher aus (z.B. IP Adresse, Betriebssystem, Browser, …). Ohne Erlaubnis darf diese Verbindung gar nicht erst aufgebaut werden.
Zum Glück gibt es eine Lösung: Und zwar die lokale Einbindung deiner Google Fonts. Hierbei werden die benötigten Schriftarten von deinem eigenen Server geladen. So werden alle Schriftarten korrekt dargestellt – und zwar ohne die datenschutzrechtlich kritische externe Einbindung über Google Server.
So prüfst du, ob deine Google Fonts lokal oder extern eingebunden sind
Ob auf deiner Website Google Schriftarten vom Google Server geladen werden, kannst du ganz einfach herausfinden. Hierbei hast du zwei einfache Möglichkeiten:
Google Font Einbindung mit Chrome prüfen
Wenn du mit dem Chrome Browser unterwegs bist, öffne die Seite deiner Website, die du auf die Einbindung von Google Schriftarten prüfen möchtest.
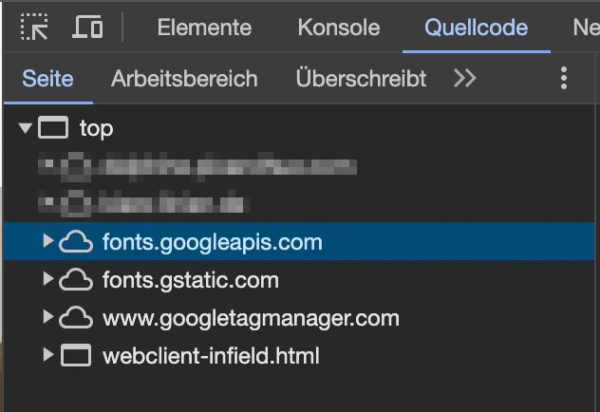
Klicke mit der rechten Maustaste und wähle die Option „Untersuchen“ aus. Danach öffnet sich eine graue Seitenleiste, in der du auf den Reiter „Quellcode“ oder „Sources“ klickst (je nach Spracheinstellung).
Wenn du in der sich dann zeigenden Übersicht die Punkte „fonts.gstatic.com“ oder „fonts.googleapis.com“ siehst, werden deine Google Schriftarten auf der Seite vom Google Server geladen:

Bitte beachte, dass die Prüfung sich immer nur auf die aktuell geöffnete Unterseite deiner Website bezieht. Besonders wenn du externe Tools eingebunden hast (z.B. ein Kalendertool) prüfe auch diese Seiten auf eine externe Google Font Einbindung. Dazu gleich weiter unten auch noch ein paar wichtige Hinweise.
Google Font Einbindung mit eRecht24 prüfen
Eine weitere Möglichkeit, deine Seiten auf eine externe Einbindung von Google Fonts zu prüfen, ist der Google Font Scanner von eRecht24: https://www.e-recht24.de/google-fonts-scanner
Gib hier einfach die URL der Seite ein, die du prüfen möchtest. Auch hier gilt: Der Scanner prüft immer nur die entsprechende Unterseite und nicht deine gesamte Website. Teste im Zweifel also mehrere / alle Unterseiten deiner Website.

Google Fonts im Elementor lokal einbinden: Option #1 (Plugin)
Es gibt mittlerweile je Menge WordPress Plugins, die sich mit wenigen Klicks um die lokale Einbindung deiner Google Schriftarten kümmern. Erfahrungsgemäß funktioniert aber nicht jedes dieser Plugins mit jeder Google Schriftart. Hier musst du im Zweifel also selbst ein wenig Herumprobieren, welches Plugin für deine Google Fonts funktioniert.
Wichtig ist hierbei, dass du immer nur eines der Plugins aktivierst – nicht mehrere gleichzeitig.
3 Plugins zum lokalen Einbinden von Google Schriftarten
Self Hosted Google Fonts
Gehe nach dem Aktivieren des Plugins in dein WordPress Backend und wähle links „Einstellungen“ -> „Self Hosted Google Fonts“. Setze hier die obere Einstellung auf „Yes, Enable“ und klicke auf Speichern. Leere den Cache deiner Website (falls vorhanden), den Cache deines Browsers und prüfe deine Website erneut auf externe Google Font Einbindungen.
Es sind immer noch externe Verknüpfungen vorhanden? Dann deaktiviere „Self Hosted Google Fonts“ und gehe zum nächsten Plugin über:
Embed Google Fonts
Nachdem du das Plugin aktiviert hast, rufe bitte deine Startseite auf. So erkennt das Plugin automatisch, welche Google Fonts du nutzt und kümmert sich automatisch um die Einbindung der Fonts. Danach heißt es wieder: Caches leeren und auf externe Google Font Einbindungen prüfen!
Es sind immer noch externe Verknüpfungen vorhanden? Dann deaktiviere „Embed Google Fonts“ und gehe zum nächsten Plugin über:
Local Google Fonts
Nachdem du das Plugin aktiviert hast, öffnest du deine Startseite. So kann das Plugin erkennen, welche Google Fonts du auf deiner Website nutzt. Wechsle dann zurück in dein Backend und klicke auf „Einstellungen“ -> „Google Fonts“. Hier solltest du jetzt eine Übersicht deiner genutzten Schriftarten sehen. Unten links findest du einen Button mit der Aufschrift „Lokal Hosten“. Da klickst du drauf und das Plugin übernimmt automatisch den Rest für dich. Ganz wichtig: Zum Schluss musst du noch auf „Änderungen Speichern“ klicken, um die Einstellungen zu übernehmen.
Danach erfolgt wieder die Prüfung.
Keines der 3 Plugins funktioniert für deine lokale Google Font Einbindung? In wenigen Ausnahmen werden deine ausgewählten Google Fonts nicht von den Plugins unterstützt. Häufiger ist allerdings etwas anderes das Problem: Und zwar die Einbindung externer Tools.
Einbettungen, reCAPTCHA und andere Plugins beachten!
Wenn es um Google Fonts geht, sind externe Tools kritisch. Besonders wenn es sich um Tools aus dem US Raum handelt. Denn diese Tools binden Google Fonts in der Regel extern ein. Ein paar Beispiele:
Beispiel #1: Du bietest Kennenlerngespräche über deinen Calendly Account an. Den Kalender hast du direkt auf deiner Website eingebettet. Hierbei werden Google Fonts erfahrungsgemäß extern geladen.
Beispiel #2: Du hast für ein Formular auf deiner Website ein Google reCAPTCHA eingerichtet, das Spam Eintragungen vermeiden soll. Auch hierbei werden automatisch Google Fonts vom Google Server geladen.
Du hast bei Einbettungen dieser Art leider keinen Einfluss darauf, von wo die Fonts geladen werden. Deswegen empfehle ich dir, Einbettungen dieser Art zu vermeiden und stattdessen z.B. mit einem Button zu arbeiten, der zu deinem Kalendertool verlinkt.
Außerdem besteht die Möglichkeit, dass eines deiner Plugins eine externe Verbindung zum Google Server aufbaut. In meinen WordPress Technik Check Ups sehe ich zum Beispiel immer wieder das WordPress Kalender Tool Amelia. Hier muss die Google Font Einbindung direkt in den Amelia Plugin Einstellungen unterbunden werden.
Ob ein Plugin eine externe Verbindung zum Google Fonts Server aufbaut, lässt sich am einfachsten prüfen, indem du das verdächtige Plugin deaktivierst, alle Caches leerst und die externe Font Einbindung erneut prüfst.
Google Fonts im Elementor lokal einbinden: Option #2 (Manuell)
Du kannst alle soeben beschriebenen Möglichkeiten ausschließen und hast trotzdem Probleme, deine Google Fonts mit den 3 genannten Plugins einzubinden? Oder du möchtest so gut es geht auf Plugins verzichten? Dann zeige ich dir jetzt eine weitere Option, deine Google Fonts im Elementor Pagebuilder lokal einzubinden.
Wichtig ist hierfür, dass du Elementor Pro nutzt – also die kostenpflichtige Variante des Elementor Pagebuilders. Falls du aktuell mit der kostenfreien Variante unterwegs bist, kannst du hier auf die Pro Variante upgraden.*
Schritt 1: Google Schriftarten herunterladen
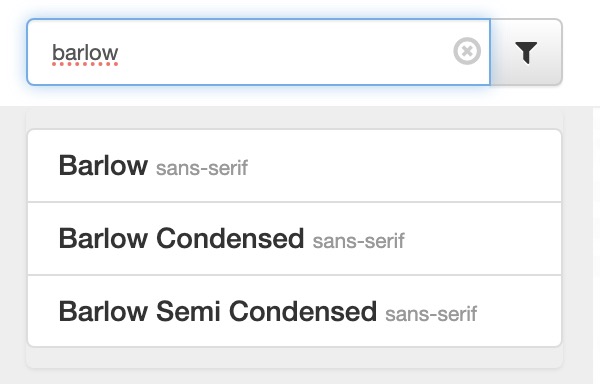
Öffne den Google Font Helper und nutze die Suche, um deine gewünschten Google Fonts zu finden.

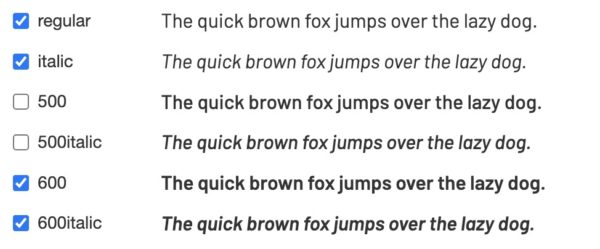
Wähle im Anschluss alle Schriftschnitte aus, die du auf deiner Website verwenden und installieren möchtest:

Ganz unten musst du jetzt nur noch auf den blauen Download-Button klicken, um die Schriftdateien herunterzuladen.
Schritt 2: Schriftart umwandeln lassen (falls notwendig)
Entpacke im Anschluss das heruntergeladene ZIP-Archiv und prüfe den Inhalt. Für jeden Schriftschnitt (also zum Beispiel „600italic“) solltest du folgende Schrift-Dateiformate vorliegen haben:
- WOFF
- WOFF2
- TTF
- SVG
- EOT
Das ist wichtig, damit deine Schriftart von möglichst vielen Browser gelesen werden kann. In meinem Fall habe ich beim Download nur die „TTF“ Dateien erhalten.
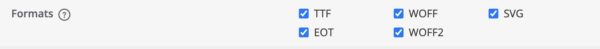
Falls dir auch Dateiformate fehlen, öffne die Seite https://transfonter.org/ und lade dort deine Schriftartdateien hoch („Add Fonts“). Setze die Häkchen bei sämtlichen Formaten…

… und klicke im Anschluss auf „Convert“. Im Anschluss kannst du deine Font Dateien über den „Download“-Link herunterladen.
Schritt 3: Google Fonts im Elementor Pagebuilder installieren
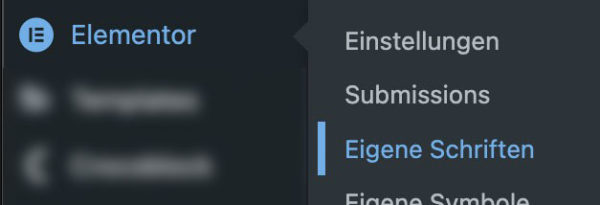
Öffne jetzt das Backend deiner WordPress Website und klicke links auf „Elementor“ -> „Eigene Schriften“ oder „Custom Fonts“ (je nach Spracheinstellung).

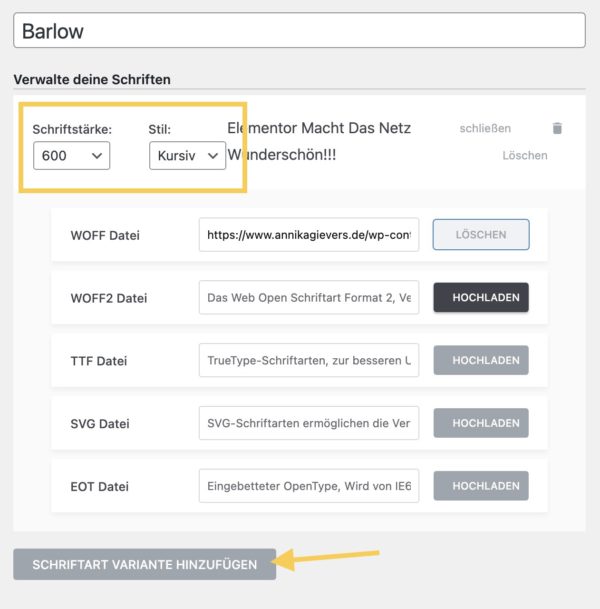
Füge eine neue Schriftart hinzu und benenne sie (in meinem Fall „Barlow“).
Lade im Anschluss deine Schriftdateien hoch und beachte hierbei, für jeden Schriftschnitt eine eigene Variante anzulegen:

Zum Schluss musst du nur noch auf „Veröffentlichen“ klicken.
Schritt 4: Google Fonts in Elementor deaktivieren
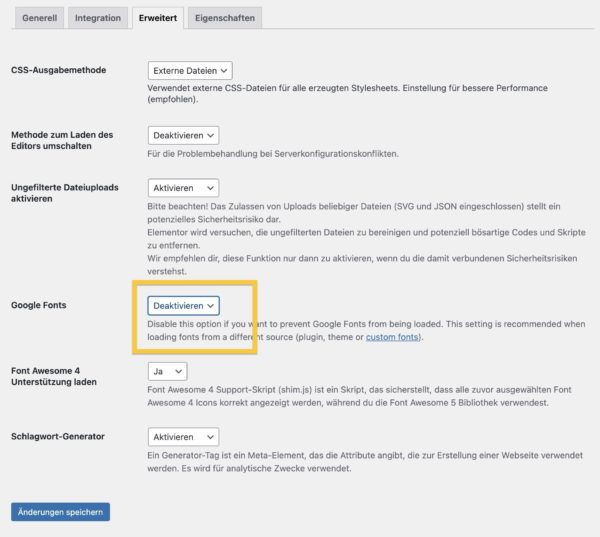
Als Nächstes müssen wir die Verknüpfung zum Google Server trennen. Dazu klickst du im Backend auf „Elementor“ -> „Einstellungen“. Von dort aus öffnest du den Reiter „Erweitert“. Hier setzt du die Option „Google Fonts“ auf „Deaktivieren“:

Schritt 5: Lokale Schriftart in deine Designs einsetzen
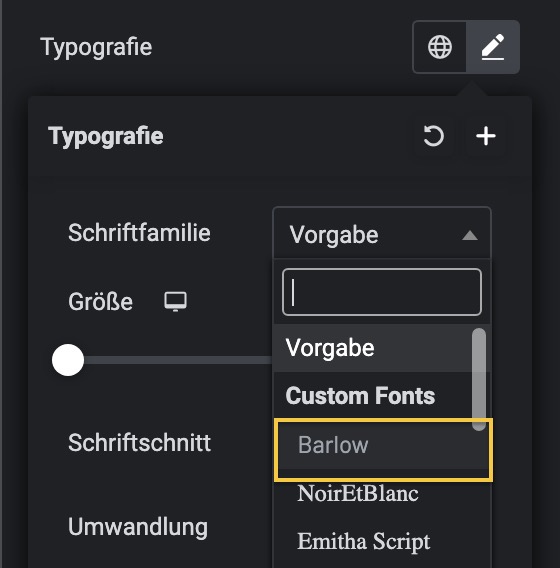
Zum Schluss muss deine lokal gehostete Google Schriftart jetzt noch in deine Designs eingearbeitet werden. Dazu öffnest du jede deiner gestalteten Seiten im Elementor Pagebuilder und klickst dich durch deine Textelemente. Über die Stileinstellungen wählst du deine lokale Schriftart aus.

Falls du deine Schriftarten global festgelegt hast, reicht es natürlich aus, die Schriftart dort neu zu verknüpfen.
Du wünschst dir weitere Unterstützung beim Thema Google Fonts? Schreib mir gern eine E-Mail oder nutze meinen WordPress Technik Check Up – denn hier prüfe ich auch das Thema Google Fonts und binde sie (sofern möglich) für dich ein.